
Techniche Website: Virtual College Fest
Designing a Virtual College Festival
Techniche, the annual techno-management festival of IIT Guwahati, went online in 2020. As the Creative Head, I had to quickly reorient my team to adapt to the COVID-19 pandemic and pull off a virtual fest in limited time. Our first task was to create the website - a sort of hub that would direct the audience to virtual events. The focus was on engagement and convenience. (visit techniche.org)
My Role: Team Lead, Visual Design, Interaction Design
Timeline:
2 weeks
Deliverables: Hi-Fi Flows, Prototype, Style Guide, Finished Screens

Fest Release
The fest is traditionally released in the month of February in the form of an animation promo.
Before we began working on the website, we had to announce our shift online through social media. For this, the team made a teaser and a date release promo to build up hype.

Story Teaser

Date Release
From Offline to Online
As the fest shifted to online mode, we had to consider what had changed and what had remained constant while planning events and designing the website. While some of these changes worked in our favour - overall cost, constraints like weather, etc - some would prove to be challenging to overcome.

Design Goals
The website would serve as the mediator between the audience and the events. Before planning the structure and visual design, it was important to identify and prioritise the goals we wanted to achieve through the website.




Conceptualisation
Information Architecture
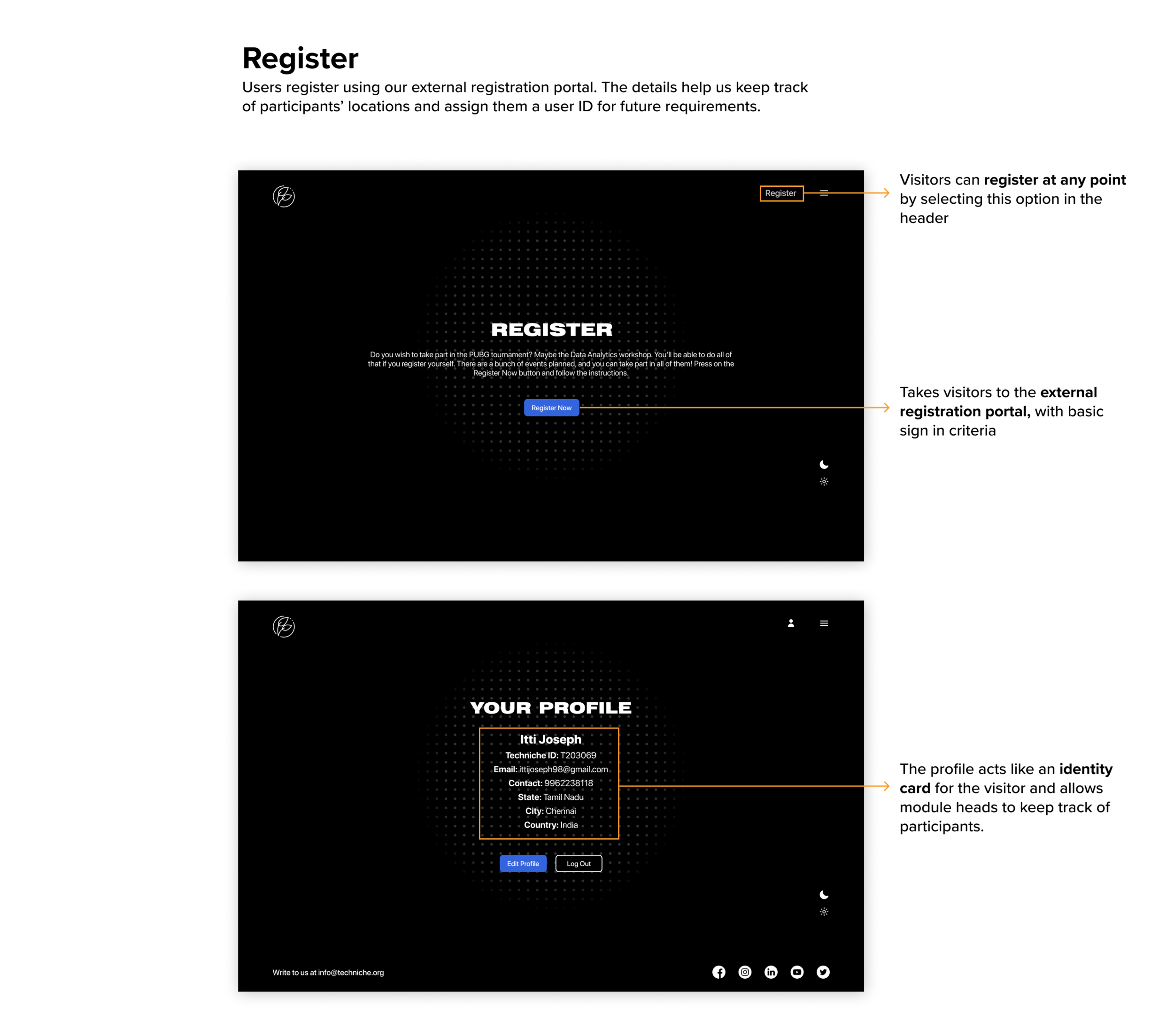
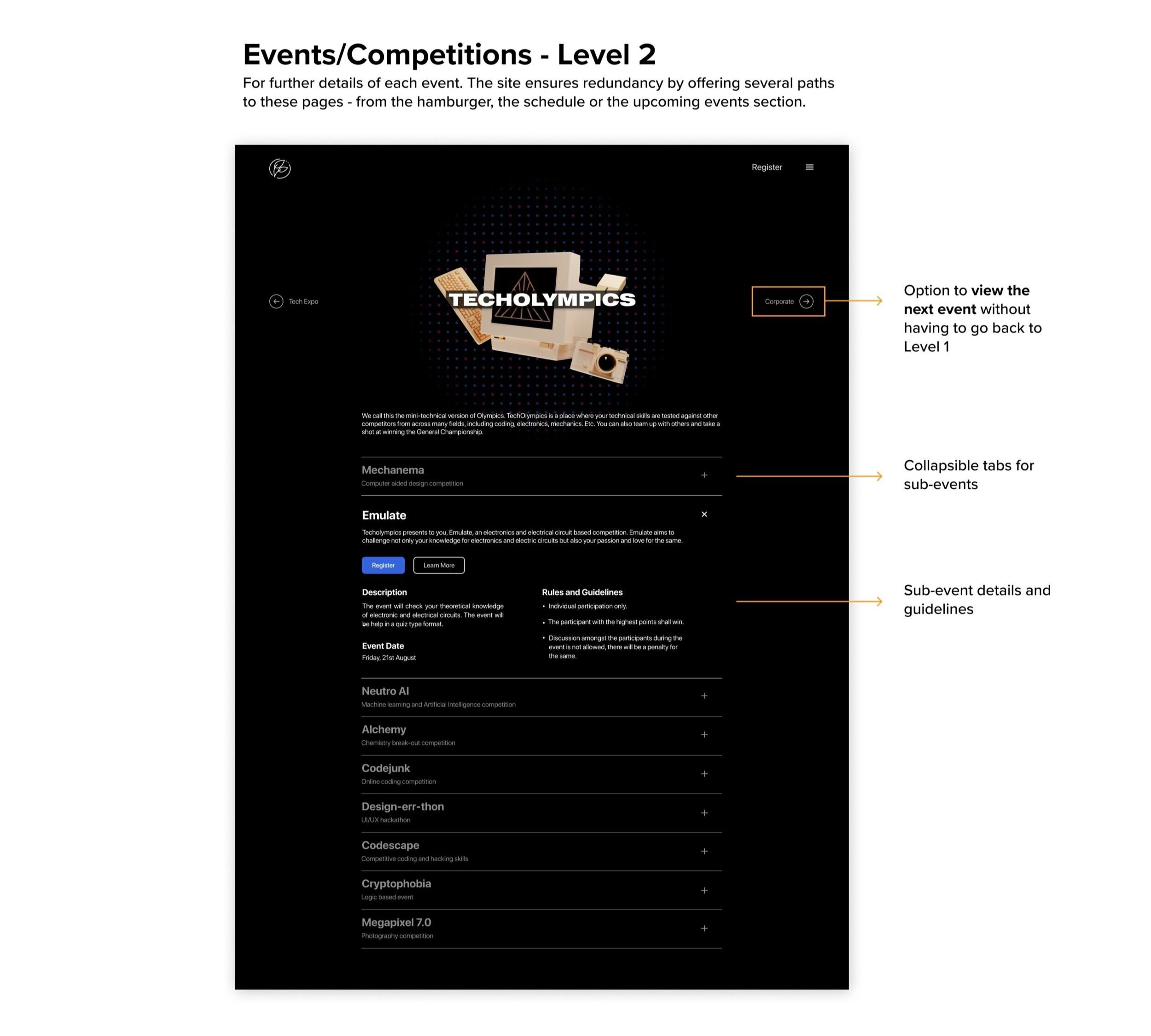
Keeping the chief goals in mind, the structure of the site was planned. It was important that the most important functions, i.e. the schedule and registration portal, could be accessed in many different ways.

Wireframes
We then went on to visualise the flow of the site over several calls. I would make some rough wireframes on paper during these calls so I could improve my own understanding of the flow.


Style Guide
For the visual design, we created a unique language for the fest. This language would go on to be used in the social media creatives and event working documents. The style is reflective of the vibe we had imagined for the fest.

Website illustrations
The website uses illustrations in a number of places. This was done so the development team could keep the front end simple and the visual weightlifting could be done by the design team.
The illustrations were made by a wonderful team of freshers. Before assigning them this task, we prepared a colour palette and a set of keywords that would act us common guidelines to everyone. This not only helped us maintain consistency remotely (we had to manage about 10 different freshers at a time) but also helped them narrow down their creative decisions.

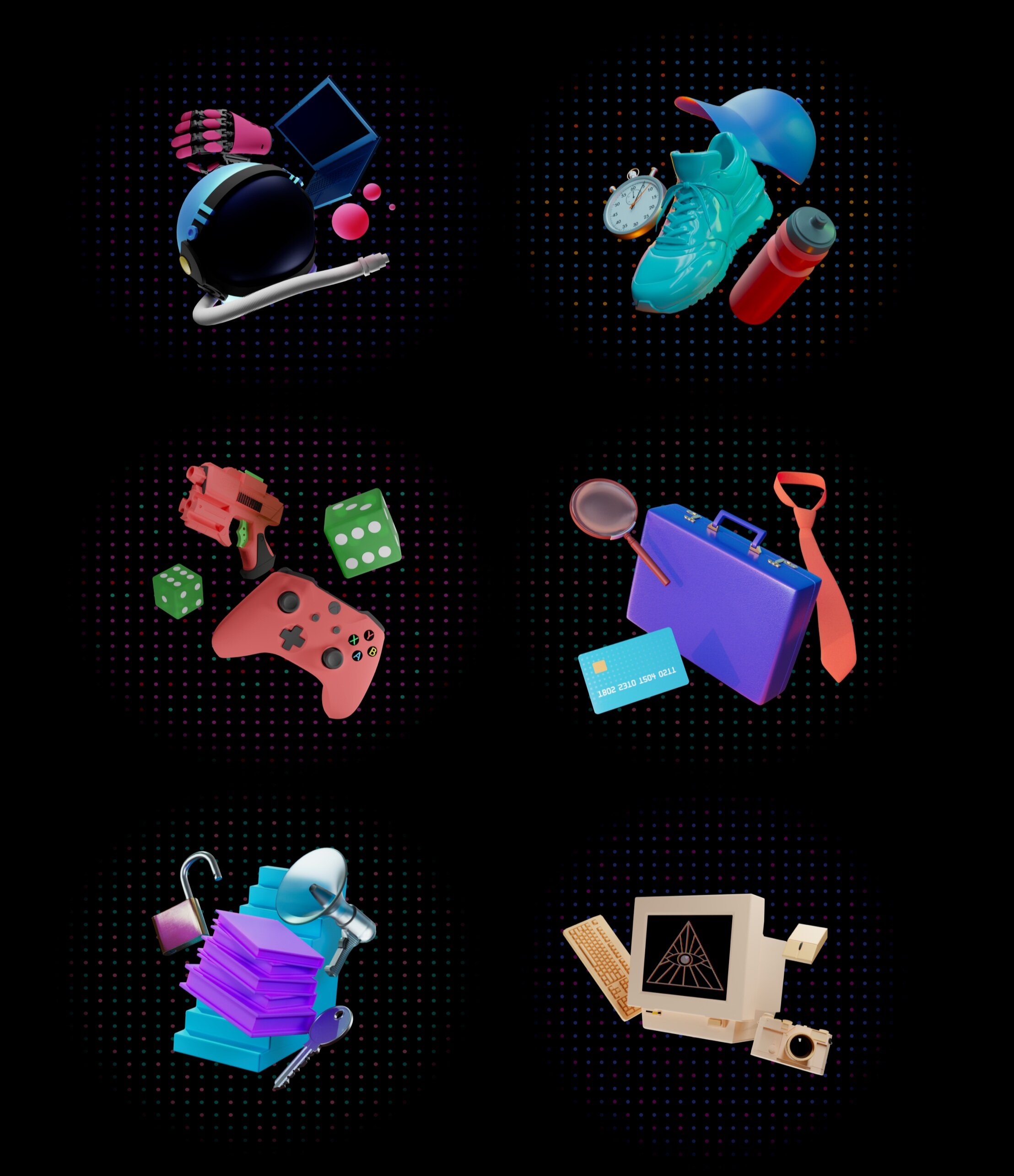
2D illustrations were used in the hamburger menu and contact us page. 3D illustrations were used as thumbnails and banners to depict events and competitions.

3D Illustrations for Events

Hamburger Illustrations

Contact icons for the heads
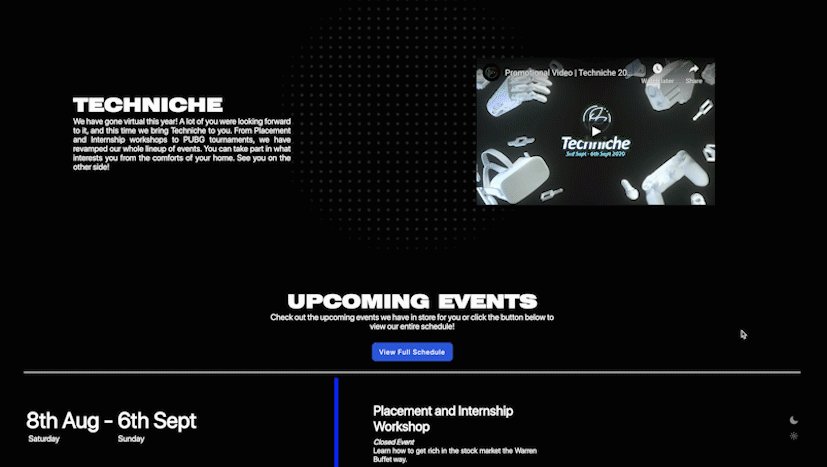
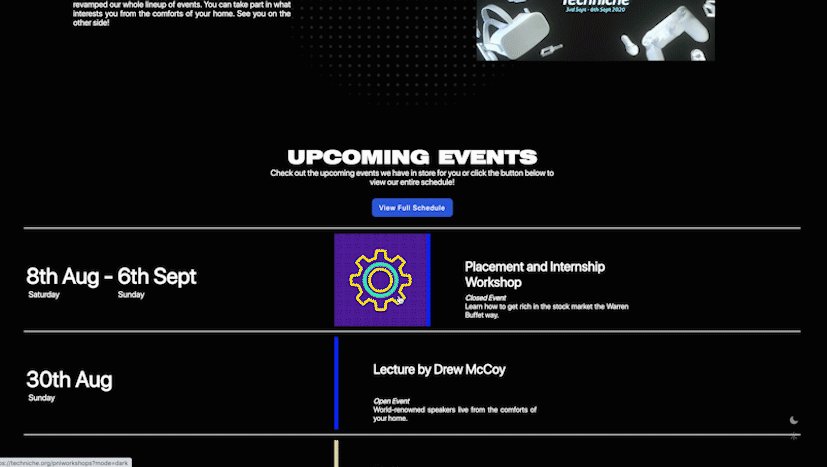
Key Screens
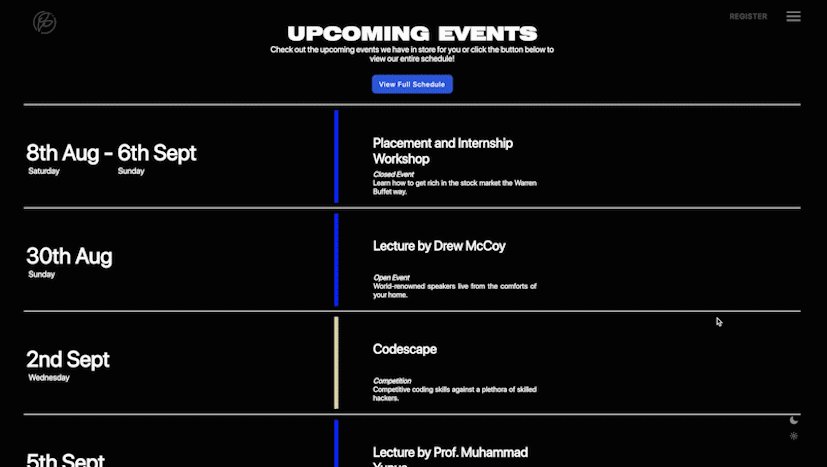
With all the assets ready we were able to make the UI and ready it for developer handoff. You can try out the interactive Figma prototype or just check out the real deal at techniche.org!




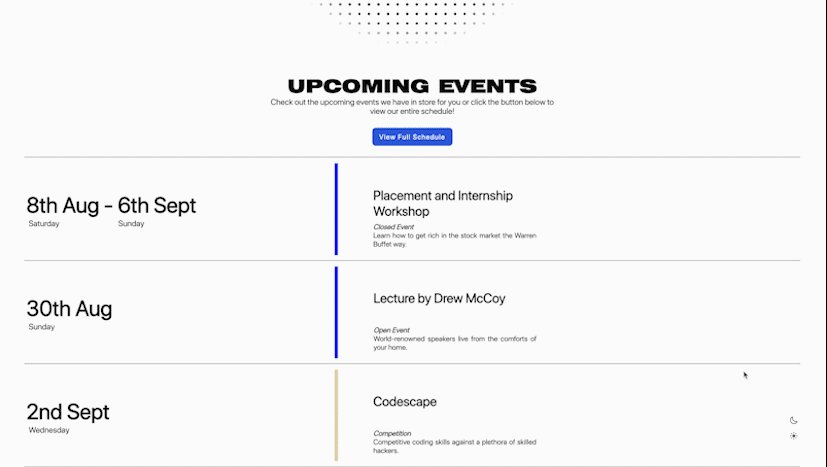
Light Mode






Release and Learning
2 weeks after we got the go ahead for an online fest, we came out with our complete website and it was bigger than ever! The feedback was good, with many people appreciating the simplicity and illustrations. I learned how to closely collaborate with developers, and how to communicate constraints across teams.
*** Bonus ***
Our team of freshers made an interactive 3D environment of the IITG campus!

Website Release Post
